If you administer a bunch of identical Linux boxes, and have to run same commands on all of them, say like manual deployments, restarts etc. – you probably log in to each of them manually and run commands. Or at best you would have a script looping through them and executing an ssh on each. However there are times when you need to be interactive on each box, yet run the same and/or series of commands.
In those cases, cssh on Unix (with X) and PuTTYCS on windows are a godsend for any administrator.
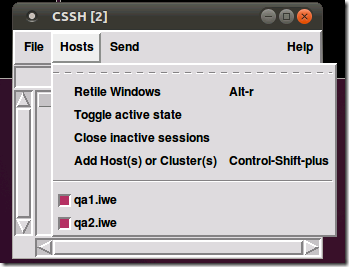
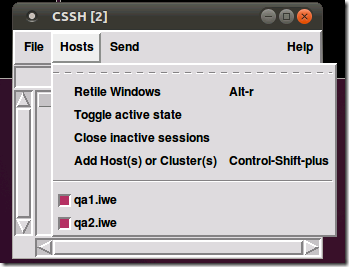
cssh (cluster ssh) is a X program written in tk/perl that opens up a specified set of ssh windows(xterm) and can send key strokes to all of them at the same time. A small control window has a text box control, where you type to send the same keystrokes to all ssh windows. It also has options to check/uncheck the window instances to be included for the key strokes to send. Windows can also be added at a later point. They can also be typed in, directly.
Like most Unix programs cssh can be configured extensively including but not limited to the terminal program, geometry, name clusters, etc. with its rc file .csshrc. You can generate a .csshrc file with all the defaults using the following command. And then customize it to your needs.

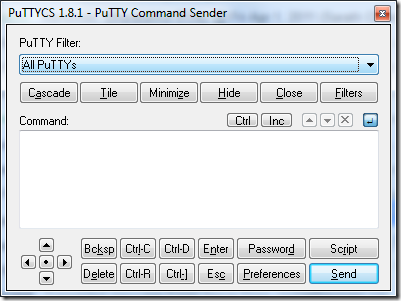
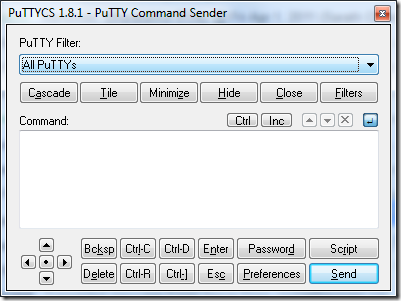
PuTTYCS (PuTTY Command Sender) works on top of PuTTY windows, sending commands simultaneously to them. Unlike cssh, however, you will open multiple PuTTY windows separately. PuTTYCS will then *latch on* to all the PuTTY windows. The letters typed in PuTTYCS will not replicated in as they are typed, like in cssh. You have type all you want to type in the command area and press enter. Special keys can also be sent using the buttons below the area.
PuTTYCS can be downloaded from here

p.s: due credits to Guy Durand, our very able Linux administrator to give the idea for cssh, which got PuTTYCS in search of a windoze alternative.
In those cases, cssh on Unix (with X) and PuTTYCS on windows are a godsend for any administrator.
cssh (cluster ssh) is a X program written in tk/perl that opens up a specified set of ssh windows(xterm) and can send key strokes to all of them at the same time. A small control window has a text box control, where you type to send the same keystrokes to all ssh windows. It also has options to check/uncheck the window instances to be included for the key strokes to send. Windows can also be added at a later point. They can also be typed in, directly.
Like most Unix programs cssh can be configured extensively including but not limited to the terminal program, geometry, name clusters, etc. with its rc file .csshrc. You can generate a .csshrc file with all the defaults using the following command. And then customize it to your needs.
cssh -u > $HOME/.csshrc

PuTTYCS (PuTTY Command Sender) works on top of PuTTY windows, sending commands simultaneously to them. Unlike cssh, however, you will open multiple PuTTY windows separately. PuTTYCS will then *latch on* to all the PuTTY windows. The letters typed in PuTTYCS will not replicated in as they are typed, like in cssh. You have type all you want to type in the command area and press enter. Special keys can also be sent using the buttons below the area.
PuTTYCS can be downloaded from here

p.s: due credits to Guy Durand, our very able Linux administrator to give the idea for cssh, which got PuTTYCS in search of a windoze alternative.