By now, many people are done making a switch to ubuntu. Fallen in love with it and oogled on Compiz and its sooper dooper Cube (Okay, you might have even gone farther.. awn, conky..). However, You might still be dependent on Windoze for some applications. Among other things, Development is one such. I have created everything on my site and on this blog in Gimp and Eclipse. Needless to say Eclipse is my favorite IDE.
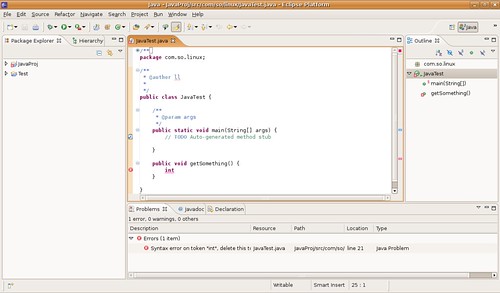
So, I have had my share of issues in the past on my ubuntu. But now, I am hell bent on going full time on it. I have a lenovo Y410. It maxes out on 1280x800 resolution. I should say an experienced developer would clearly have issues with such *low* resolution. To make it worse, it appeared eclipse on linux was not built with this configuration in mind. A screenshot looks like this.
 .
.
Apparently a large portion of the real estate is taken up by spacing in the toolbar icons, height of the tab, spacing in the tree etc. (my windoze eclipse is okay). The fonts, colors, and spacing works worst for eclipse. I fiddled aroung with themes in vain. I reduced the font size in "Appearance" settings in Gnome (as suggested here). But that changes everything in Gnome Desktop. So I went and changed font size in Eclipse> Preferences> Appearance section. The fonts went down, but the controls still have the big spacing.. I am trying to find a better theme, that looks good on Eclipse. And a way to restrict that to Eclipse only.. Hang on..
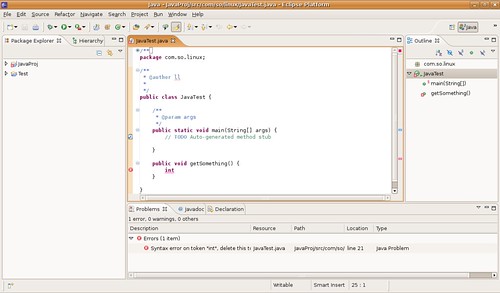
So, I have had my share of issues in the past on my ubuntu. But now, I am hell bent on going full time on it. I have a lenovo Y410. It maxes out on 1280x800 resolution. I should say an experienced developer would clearly have issues with such *low* resolution. To make it worse, it appeared eclipse on linux was not built with this configuration in mind. A screenshot looks like this.
 .
.Apparently a large portion of the real estate is taken up by spacing in the toolbar icons, height of the tab, spacing in the tree etc. (my windoze eclipse is okay). The fonts, colors, and spacing works worst for eclipse. I fiddled aroung with themes in vain. I reduced the font size in "Appearance" settings in Gnome (as suggested here). But that changes everything in Gnome Desktop. So I went and changed font size in Eclipse> Preferences> Appearance section. The fonts went down, but the controls still have the big spacing.. I am trying to find a better theme, that looks good on Eclipse. And a way to restrict that to Eclipse only.. Hang on..