This is a follow up post that solved an issue I had. This post will also illustrate how to run a GTK application on a different theme
Recently I posted that Eclipse on Ubuntu is the Ugly Betty. I was looking for a Theme that would make it look better(and a way to use it only for eclipse).
A digg commentor suggested that I get Clearlooks Compact Theme.
Another commentor (Victor Ott) suggested that I install a plugin That will save some screen real estate. I tried both. While the plugin is good, It makes eclipsel lose its easthetics. I then saw this post. So I improvised a little more.. Mixed all the ideas.
First get the Libertarian fonts, as described in max's post. (They are really good indeed, I even made them my gnome defaults).
Then, Download this archive and extract in the eclipse directory. And "chmod 755 ec" . Thats it! run ec instead of eclipse.
What this does:
The gtkrc-sar is a theme rc for GTK engine. Think of it as a CSS in HTML page, to GTK application.
ec is just a script that starts up eclipse with gtkrc-sar by setting the local environment variable GTK2_RC_FILES
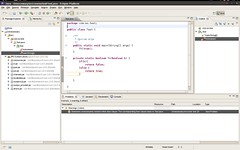
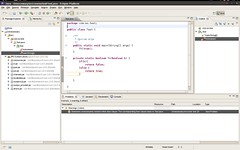
Here is how it looks in human theme:

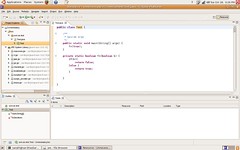
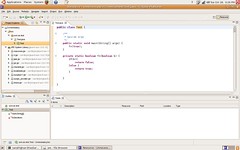
I have (a little personalised) dust theme, Black title bars - Libertarian fonts, et al. And here is how it looks:

Recently I posted that Eclipse on Ubuntu is the Ugly Betty. I was looking for a Theme that would make it look better(and a way to use it only for eclipse).
A digg commentor suggested that I get Clearlooks Compact Theme.
Another commentor (Victor Ott) suggested that I install a plugin That will save some screen real estate. I tried both. While the plugin is good, It makes eclipsel lose its easthetics. I then saw this post. So I improvised a little more.. Mixed all the ideas.
First get the Libertarian fonts, as described in max's post. (They are really good indeed, I even made them my gnome defaults).
Then, Download this archive and extract in the eclipse directory. And "chmod 755 ec" . Thats it! run ec instead of eclipse.
What this does:
The gtkrc-sar is a theme rc for GTK engine. Think of it as a CSS in HTML page, to GTK application.
ec is just a script that starts up eclipse with gtkrc-sar by setting the local environment variable GTK2_RC_FILES
Here is how it looks in human theme:

I have (a little personalised) dust theme, Black title bars - Libertarian fonts, et al. And here is how it looks: