Its easy, have lesser images, css and js files. I will cover reducing number of images in another post. But If you are like me, You always write js and css in a modular fashion. Grouping functions and classes into smaller files (and Following the DRY rule, Strictly!). But what happens is, when you start writing a page to have these css and js files, you are putting them in muliple link rel=style-sheet or script tags. Your server is being hit by (same) number of HTTP Requests for each page call. At this point, its not the size of files but the number server roundtrips on a page that slows your page down. Yslow shows how many server roundtrips happen for css and js. If you have more than one css call and one js call, You are not using your server well. How do you achieve this? By concatinating them and spitting out the content as one stream.
So Lets say I have util.js, blog.js and so.js. If I have a blog template that depends on these three, I would call them in three script tags. Which would mean 3 hits to the server. However using ssi, php or python you can map one url to include at serverside, these files together. (This can also be implemented effectively in JEE). Using url mapping (util_so_blog.css) to a php/py/ssi/java action class, that (dynamically) spits out these files together. So that one url can be called in the webpage on trip to the server. But then how many such url mappings will you do. Again, DRY. Make it a a parameterized cgi.
Something like
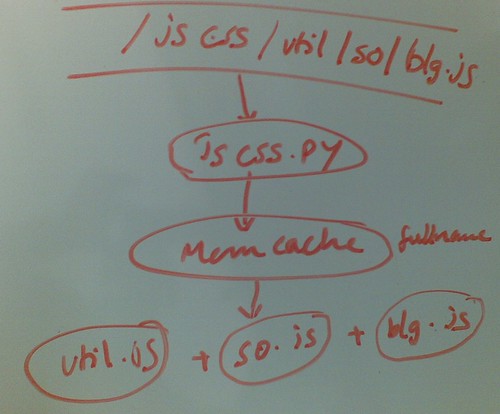
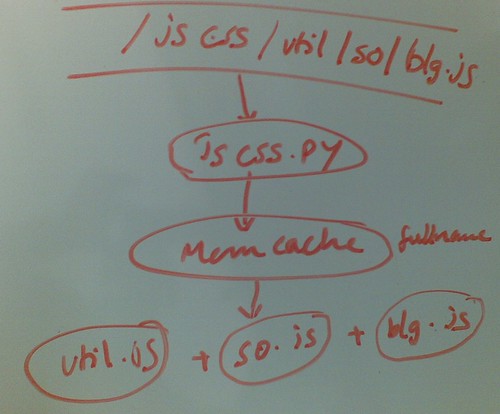
For the set of files, the server will output the same concatenated output (most of the time). Even though the call is cached in web browser on the client, for multiple clients your server does the same thing. So put a layer of caching. Say like memcache (if available). I intend to post implementation code in future posts, but the whole idea can be put into a picture like below

Honestly, I dont see why Google JSAPI for AjaxLibs doesnot do this? In order to load multiple Google API, you need to make multiple .load() calls, which invoke multiple script tags (HTTP Requests). GWT on the other hand is a total sucker for this. As a matter of fact, GWT generates a number of JS files for a set of combinations at compile time. Its a fabulous architecture, can be observed in this presentation
In JEE, there are Object level cache implementations. For this specific use I recommend something like Oracle AS WebCache. Its been a while I used it but, it is good. It stands between your appserver and the client and caches by url (as key). It is configurable to cache by a header setting / url filter. It can also set cache-headers to the content on the way out.
So Lets say I have util.js, blog.js and so.js. If I have a blog template that depends on these three, I would call them in three script tags. Which would mean 3 hits to the server. However using ssi, php or python you can map one url to include at serverside, these files together. (This can also be implemented effectively in JEE). Using url mapping (util_so_blog.css) to a php/py/ssi/java action class, that (dynamically) spits out these files together. So that one url can be called in the webpage on trip to the server. But then how many such url mappings will you do. Again, DRY. Make it a a parameterized cgi.
Something like
<script src="/jscss.php?files=util,blog,so" >(or better yet make it rest-like /jscss/util/blog/so.css)and the php file just reads the files, maintaining the order, spits out the value in it. You can even set the cache header in the response, so this is not repeated by the same client in the subsequent requests. Next step of tuning, cache the server side concatenation itself. For the set of files, the server will output the same concatenated output (most of the time). Even though the call is cached in web browser on the client, for multiple clients your server does the same thing. So put a layer of caching. Say like memcache (if available). I intend to post implementation code in future posts, but the whole idea can be put into a picture like below

Honestly, I dont see why Google JSAPI for AjaxLibs doesnot do this? In order to load multiple Google API, you need to make multiple .load() calls, which invoke multiple script tags (HTTP Requests). GWT on the other hand is a total sucker for this. As a matter of fact, GWT generates a number of JS files for a set of combinations at compile time. Its a fabulous architecture, can be observed in this presentation
In JEE, there are Object level cache implementations. For this specific use I recommend something like Oracle AS WebCache. Its been a while I used it but, it is good. It stands between your appserver and the client and caches by url (as key). It is configurable to cache by a header setting / url filter. It can also set cache-headers to the content on the way out.