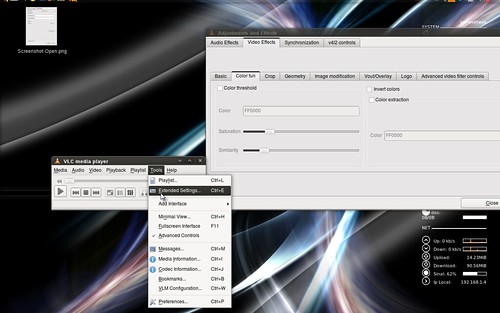
VLC media player gives a few things with less explored Extended Settings. A Webcam (in-built on lappy, prefered) together with VLC can do some pretty nerdy stuff. I cought a collegue by suprise when she walked into my cube saw her self in my laptop movin on my screen. Well.. thats only the beginning of endless uses and other things you can do. (You can even shave without a mirror- Yeah it is so good)
This is good enough for basic nerd level. Stop here unless you want to get really nerdy :).
Examples:
go to Color Fun > Color Extraction > enter 00FF00 and Image modification > Motion Detect.. Coool eh?
Geometry > Rotate
Motion blur?
Best of all you can save this on to a video using transcoding feature in vlc.. nnoo.. I am not posting a video of myself heeeeere.. :) You are free to do so in comments though :)
- Open vlc.
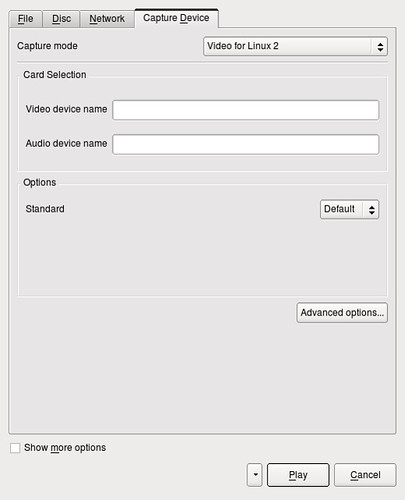
- Open Capture Device from the Media(older File) menu.

- Select the one for opening the webcam (V4L or DirectShow)
- For the basic use, just click play.
- At this point youu should see a vlc window playing what the webcam is capturing.
- Go full screen (there is your mirror, go ahead shave :)
This is good enough for basic nerd level. Stop here unless you want to get really nerdy :).
Examples:
go to Color Fun > Color Extraction > enter 00FF00 and Image modification > Motion Detect.. Coool eh?
Geometry > Rotate
Motion blur?
Best of all you can save this on to a video using transcoding feature in vlc.. nnoo.. I am not posting a video of myself heeeeere.. :) You are free to do so in comments though :)