I hate Microsoft. You might have heard that a zillion times in the developer world, especially in the non-microsoft-technologies world. But yesterday, I felt like killing myself because of Microsoft's IE.
Here is what is happened. I was writing an error page for handling a custom Exception in filter.
<error-page>
<exception-type>com.so.testapp.exception.CustomException</exception-type>
<location>/error.jsp</location>
</error-page>
and the JSP has it simple too..
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="cException" value="${requestScope['javax.servlet.error.exception']}"/>
Got Exception : <c:out value="${cException}" />
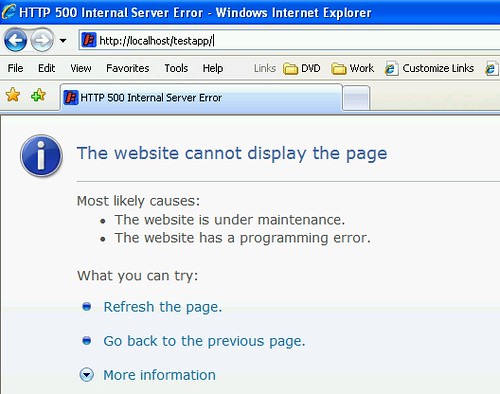
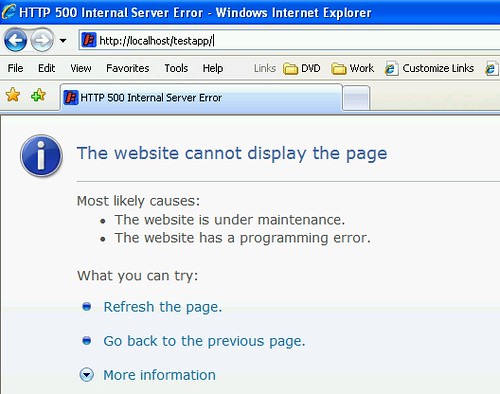
This must be pretty darn simple but IE comes with this *Friendly* error page.

I have had a nightmare trying to figure out why I dont get my message, Only to realise that there is 512k size threshold before which IE hijacks *your* custom error page. It WILL tell you that your website has a programming error as MOST LIKELY CAUSE. I kept working on what that programming error could be. I know I cannot blame IE for my naive acceptance of defeat.
But FF comes up for rescue. It doesnot meddle with your data, showing its own Friendly Error pages instead of YOUR Friendly Error Pages.

Better stick with the one that is *Friendly*.
Here is what is happened. I was writing an error page for handling a custom Exception in filter.
<error-page>
<exception-type>com.so.testapp.exception.CustomException</exception-type>
<location>/error.jsp</location>
</error-page>
and the JSP has it simple too..
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="cException" value="${requestScope['javax.servlet.error.exception']}"/>
Got Exception : <c:out value="${cException}" />
This must be pretty darn simple but IE comes with this *Friendly* error page.

I have had a nightmare trying to figure out why I dont get my message, Only to realise that there is 512k size threshold before which IE hijacks *your* custom error page. It WILL tell you that your website has a programming error as MOST LIKELY CAUSE. I kept working on what that programming error could be. I know I cannot blame IE for my naive acceptance of defeat.
But FF comes up for rescue. It doesnot meddle with your data, showing its own Friendly Error pages instead of YOUR Friendly Error Pages.

Better stick with the one that is *Friendly*.