Want to install a userscript on your browser. Go no further. Here are simple instructions and caveats for installing Userscripts in Firefox, Opera, Chrome. If you want to author your own scripts, here is a beginner's tutorial.
Google Chrome:
 Chrome has built in support for userscripts from Chrome 4 release. All you have to do is to navigate to the userscript. Like from userscripts.org, or from a custom web hosted .user.js file, hit the link and you will see a warning (like below) to proceed cautiously. Scripts are auto managed under Tools>Extensions. You could update or delete them from chrome:extensions
Chrome has built in support for userscripts from Chrome 4 release. All you have to do is to navigate to the userscript. Like from userscripts.org, or from a custom web hosted .user.js file, hit the link and you will see a warning (like below) to proceed cautiously. Scripts are auto managed under Tools>Extensions. You could update or delete them from chrome:extensions
Note: Not all userscripts work in Chrome. Chrome deliberately does not load @require and @resources entries from userscripts. So the author should have developed the script from a chrome user's perspective.
Firefox:

Although,userscripts saw the light of the day @ firefox first, Firefox still does not have a native support for them. You have to Install Grease Monkey extension. However all scripting features are available.
After that, it is similar to Chrome. Just navigate to the url of the .user.js file and Grease Monkey will pick it up and install it.
Advanced script management is provided by Grease Monkey extension. Manual available here
Opera:
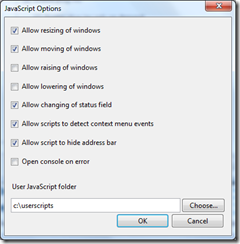
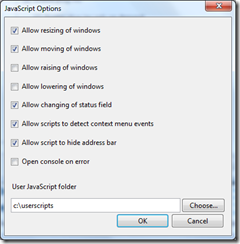
Opera 11 also has built in support for userscripts. But installation and management is manual. You download the .user.js file manually and install in a specified folder. This folder location can be set under Settings > Advanced > Content > JavaScript Options. Manual here.


Some scripts might not work, although Opera makes every effort to full support of user scripts
Safari and Internet Explorer:
There seems to be no direct way to get userscripts to work in Safari or IE. But there is hope for hackers. Some 3rd party tools help you achieve the effect of userscripts. But you may have to run them at your own risk.
Google Chrome:
 Chrome has built in support for userscripts from Chrome 4 release. All you have to do is to navigate to the userscript. Like from userscripts.org, or from a custom web hosted .user.js file, hit the link and you will see a warning (like below) to proceed cautiously. Scripts are auto managed under Tools>Extensions. You could update or delete them from chrome:extensions
Chrome has built in support for userscripts from Chrome 4 release. All you have to do is to navigate to the userscript. Like from userscripts.org, or from a custom web hosted .user.js file, hit the link and you will see a warning (like below) to proceed cautiously. Scripts are auto managed under Tools>Extensions. You could update or delete them from chrome:extensionsNote: Not all userscripts work in Chrome. Chrome deliberately does not load @require and @resources entries from userscripts. So the author should have developed the script from a chrome user's perspective.
Firefox:

Although,userscripts saw the light of the day @ firefox first, Firefox still does not have a native support for them. You have to Install Grease Monkey extension. However all scripting features are available.
After that, it is similar to Chrome. Just navigate to the url of the .user.js file and Grease Monkey will pick it up and install it.
Advanced script management is provided by Grease Monkey extension. Manual available here
Opera:
Opera 11 also has built in support for userscripts. But installation and management is manual. You download the .user.js file manually and install in a specified folder. This folder location can be set under Settings > Advanced > Content > JavaScript Options. Manual here.


Some scripts might not work, although Opera makes every effort to full support of user scripts
Safari and Internet Explorer:
There seems to be no direct way to get userscripts to work in Safari or IE. But there is hope for hackers. Some 3rd party tools help you achieve the effect of userscripts. But you may have to run them at your own risk.