The recent news about Google App Engine has taken the developer community by a surprise. There is a lot of hue and cry. Some have claimed that they have been betrayed, lost trust. Some even thought the rug got pulled out from under them. Some have even warned this as Google's biggest mistake that could cost them dearly. But is it really that big of a deal? How much of this is a concern?

The idea has spurred to a series of extensive discussions. Did Google make the biggest blunder of all time? Why would a company that values brand name and open source, do a gesture that would diplomatically kill the relationship with its largest fan base, Developers? Probably, they just din't. Not yet, atleast. The new pricing is said to be needing a ironing out.
Despite that fact - One of the most adverse effect, that may happen, which Google would very badly, is mentioned by johnP
Pay-as-you-go is gone. Not completely, but in essence. Here is how - CPU/hr is now Instance/hr. What this means is that an app instance if live, is counted, even if the CPU cycles were not burnt. From Google's point of view, this switch is to reduce instance spin ups and spin downs. It is also easy to calculate usage from a business perspective. For a Developer: If the instance is NOT reserved, it should not be counted for usage, when not using. This was the main idea promoted by Google from App Engine's launch. It would be pay as you go. Worse yet, for Python - there is no multithreading support. Which means every real-time request translates to one running instance. There is a dedicated discussion on this here. Unless the unit of measure is by msec (as in CPU usage), this may put you in the costly end of the bargain.
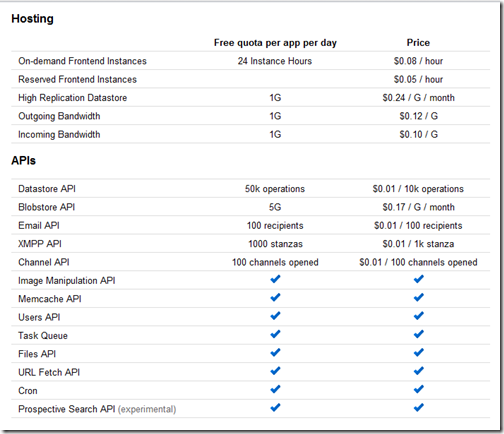
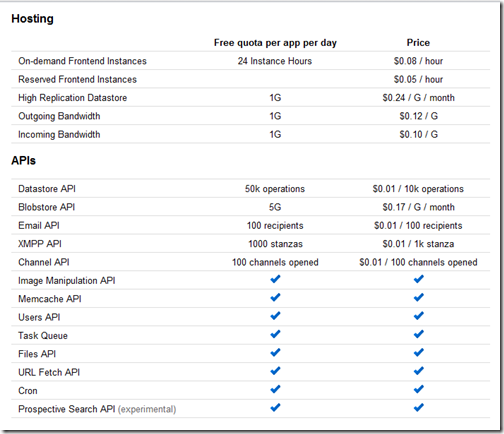
Steep price increase. There is an upfront $9/month to "go billing-enabled". And an additional $0.05/hr (reserved) on each instance. This would in effect remove the current very inexpensive $0.30/day for 3 instances. Although Google has promised a detailed report on cost comparison, this sole change will make a 0.30 * 30 = $9 to 3 * 0.05 * 24 * 30 + 9 = $117.
(drastically) Lower limits for free quota. its free, so Google is excursing their right (as defined clearly in the usage policy) to reduce limits on some calls (email, XMPP) in the free quota. This will mean, you will be shelling more money for email, XMPP, and Channel API sooner than you used to. This is still pay-per-use, despite the fact the threshold is low.
A silver lining to these changes, although pittance, is that Memcache API, URL fetch API calls are going to become unlimited.
Right on the overlook, This looks completely NOT Google. We saw stuff like this from Yahoo, when it made pop3 access paid. And many a time from M$FT. But Not Google. For Now, The best guess is to wait and watch, at least they din't put it on stone just yet. All things said, Google is not a charity. Everything it does looks for avenues of income. For the least the announcement has removed doubts that GAE might be another Wave! Lets just wait and watch. Until then, Happy Coding!

The idea has spurred to a series of extensive discussions. Did Google make the biggest blunder of all time? Why would a company that values brand name and open source, do a gesture that would diplomatically kill the relationship with its largest fan base, Developers? Probably, they just din't. Not yet, atleast. The new pricing is said to be needing a ironing out.
Despite that fact - One of the most adverse effect, that may happen, which Google would very badly, is mentioned by johnP
"Yes, your business or school can start using Google Apps. But Google has suddenly raised pricing in the past, and you must assume they will do it again." Or "Yes, Android is free right now. But Google has broken trust with developers before."The Main Changes (objectionable) :
Pay-as-you-go is gone. Not completely, but in essence. Here is how - CPU/hr is now Instance/hr. What this means is that an app instance if live, is counted, even if the CPU cycles were not burnt. From Google's point of view, this switch is to reduce instance spin ups and spin downs. It is also easy to calculate usage from a business perspective. For a Developer: If the instance is NOT reserved, it should not be counted for usage, when not using. This was the main idea promoted by Google from App Engine's launch. It would be pay as you go. Worse yet, for Python - there is no multithreading support. Which means every real-time request translates to one running instance. There is a dedicated discussion on this here. Unless the unit of measure is by msec (as in CPU usage), this may put you in the costly end of the bargain.
Steep price increase. There is an upfront $9/month to "go billing-enabled". And an additional $0.05/hr (reserved) on each instance. This would in effect remove the current very inexpensive $0.30/day for 3 instances. Although Google has promised a detailed report on cost comparison, this sole change will make a 0.30 * 30 = $9 to 3 * 0.05 * 24 * 30 + 9 = $117.
(drastically) Lower limits for free quota. its free, so Google is excursing their right (as defined clearly in the usage policy) to reduce limits on some calls (email, XMPP) in the free quota. This will mean, you will be shelling more money for email, XMPP, and Channel API sooner than you used to. This is still pay-per-use, despite the fact the threshold is low.
A silver lining to these changes, although pittance, is that Memcache API, URL fetch API calls are going to become unlimited.
Right on the overlook, This looks completely NOT Google. We saw stuff like this from Yahoo, when it made pop3 access paid. And many a time from M$FT. But Not Google. For Now, The best guess is to wait and watch, at least they din't put it on stone just yet. All things said, Google is not a charity. Everything it does looks for avenues of income. For the least the announcement has removed doubts that GAE might be another Wave! Lets just wait and watch. Until then, Happy Coding!