Jyothsna and I love biking. Yesterday we *surprise* visited Annapolis. It was sudden, so, I dint know where to start. So we stopped at the visitor centre. Found out US Navy Academy was a place worth going to. And there was a college football game that had just begun. We had a more naturalistic view on spending the evening. So we started walking to the Market space, to the dock.
At the end of the dock, We were surprised to find Free Wheelin'. They rent out bikes for free. Really. Its not a 16 speed mountain bike of your childhood dreams but, a simple one speed cruiser enough to have fun. All they needed was our Photo Ids and a Credit Card. (They make a copy of these and shred it when we return). They even gave us a Annapolis Transit pass each, in case we had a flat tire or just were to far to bike back.
I did a similar thing in SFO two years back. A friend and I rented a couple of bikes and biked the Golden Gate. But that wasn't free. We rented from Bikeshare.com. They charge about $25 for a whole day. They have bike rentals in NY, Chicago and DC too.
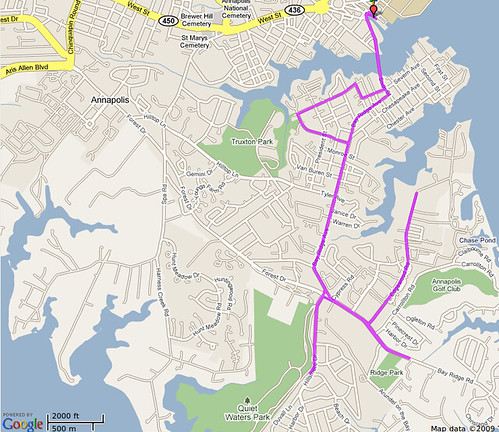
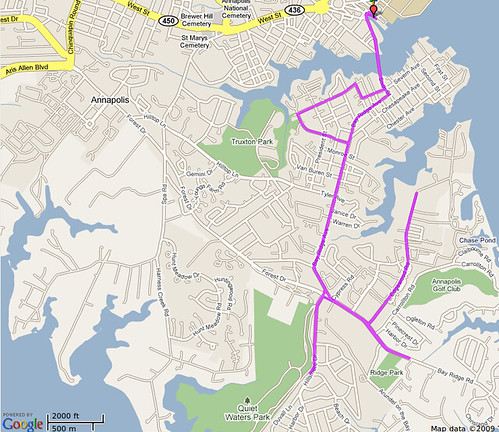
So we biked along, And here is the map. Surprisingly we did a very good 10 miles. Dint feel like it at all.

Next time you visit Annapolis with a special someone, You might want to try this one and Feel Good.
At the end of the dock, We were surprised to find Free Wheelin'. They rent out bikes for free. Really. Its not a 16 speed mountain bike of your childhood dreams but, a simple one speed cruiser enough to have fun. All they needed was our Photo Ids and a Credit Card. (They make a copy of these and shred it when we return). They even gave us a Annapolis Transit pass each, in case we had a flat tire or just were to far to bike back.
I did a similar thing in SFO two years back. A friend and I rented a couple of bikes and biked the Golden Gate. But that wasn't free. We rented from Bikeshare.com. They charge about $25 for a whole day. They have bike rentals in NY, Chicago and DC too.
So we biked along, And here is the map. Surprisingly we did a very good 10 miles. Dint feel like it at all.

Next time you visit Annapolis with a special someone, You might want to try this one and Feel Good.